前言
闲着无事,自己倒腾着做了个vue的项目。这其中遇到了坑,本BLOG主要把关键的地方给罗列出来,也希望刚接触vue项目的程序猿能够少走的点弯路。这一次用了到vue的最新版本的框架——VUE CLI 3.0版本。VUE2.0 版本和VUE 3.0 版本,差别还是有不少的。3.0版本如果是做移动端页面,那是再合适不过了。只要电脑和手机共用手机移动热点,那么就可以在开发的时候,手机和电脑可同时浏览到开发的页面。而且在打包的时候也会帮人很大的忙,只要共WIFI就可以手机电脑同时查看项目的网页情况。对于调试确实减少了很多麻烦。
第一步
我用的是gitbash命令行工具。也可以直接使用npm命令行工具就行了。查看npm node vue 版本情况。如图。可用执行npm -v 、node -v 、vue -V(v要大写),查看版本。因为如果版本过低,对于vue cli3.0会有影响,具体需要什么版本,可百度,或者,跟我的版本相同,就完全可以运行现有的vue项目了。

第二步
我相信很多学习vue框架的童鞋,可能还停留在2.0版本,这时候就要升级了。可先卸载vue2.0版本,执行npm uninstall vue-cli -g,按enter件就可以了,然后执行vue -V,就会发现已经删除了。然后执行npm install -g vue@cli(注:跟2.0版本还是有不同的。)全局安装,按enter键安装。安装结束,执行vue -V 就会出现上面的vue 3.0 版本号了。 创建项目:选择文件夹。执行vue create projectname(注:projectname为项目名,可以自己起,什么名字都行,英文,最好小写。之前不知道是2.0还是3.0因为有大写,出了问题)。vue 2.0版本要执行vue init webpack myvue创建项目。这还是要注意的,这也是不同的地方吧。如下:

第三步
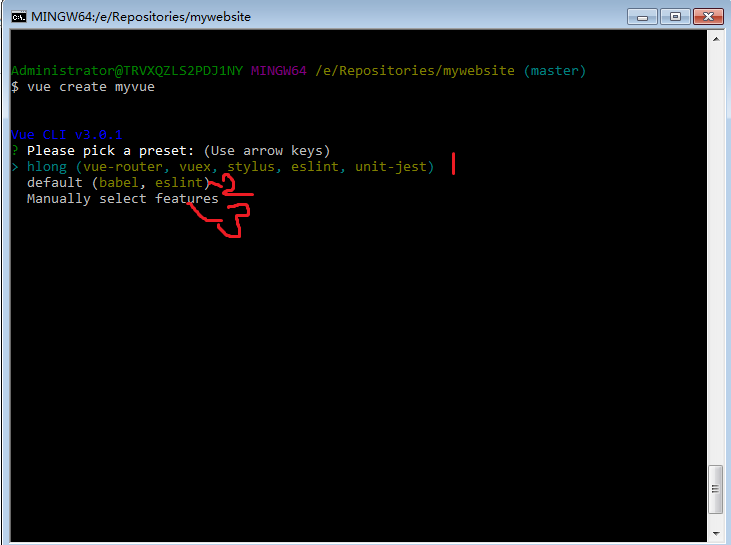
项目自行选择安装配置。如图将会出现这样的界面。按电脑的上下键可以选择罗列出的三个方案,再按enter键即可操作。如果想要更仔细的操作,可以看这个博客vue-cli 3.0 安装和创建项目教程,我就不一一细说了。因为这方面的教程太多了。

第四步
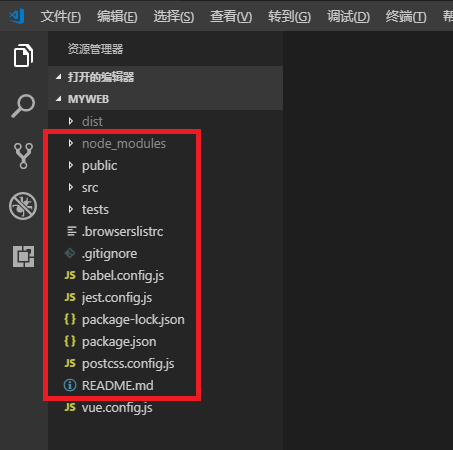
项目创建成功之后,界面如下。

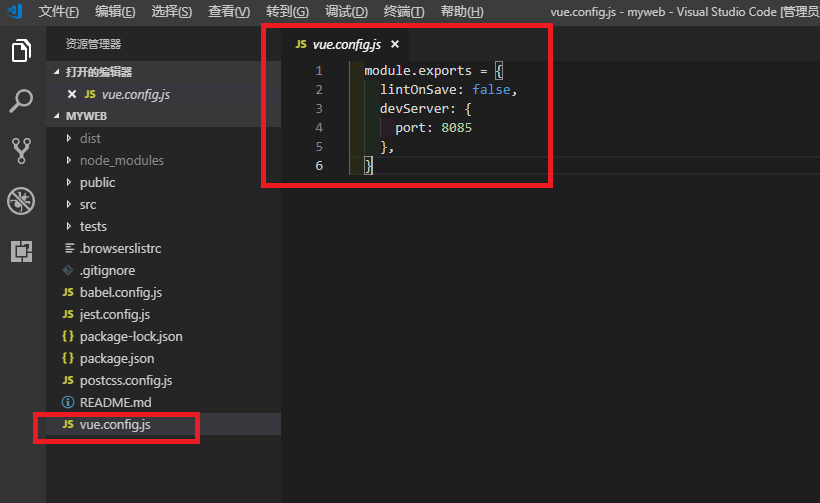
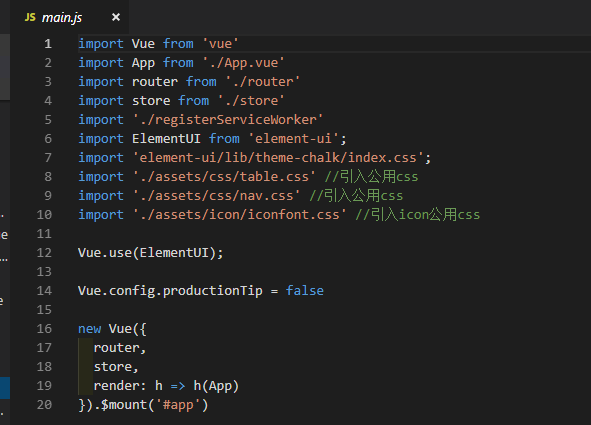
有dist文件夹,是因为我打过包了,如果没打包,是没有的。vue.config.js文件,这是我自己新添加的,里面配了访问端口8085,本身创建项目时是没有的。里面配置内容如下。

第五步
项目创建好之后,就开始进行自己的项目了。执行npm run serve 就可以成功了,这个地方与vue2.0版本执行npm run dev也是不同的。

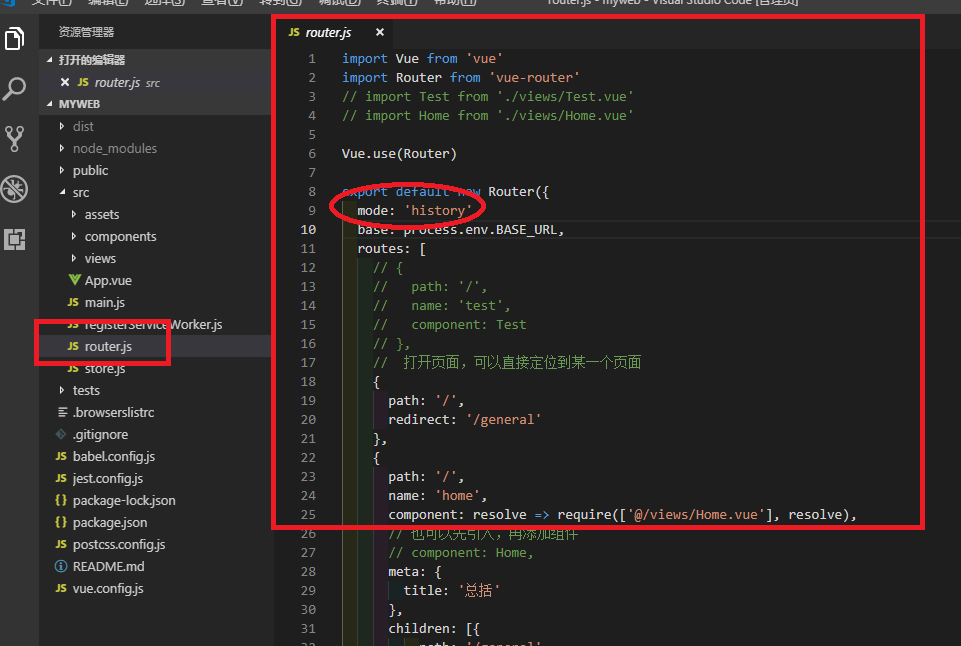
因为我配置了路由。这里就要设定模式了。我用了history模式。如图。至于为什么选择history模式,一方面为了好看,另外了也为了最后,项目上线之后还是要换history模式。直观的区别是:直接在浏览器窗口输入:localhost:8080后,进入某个页面,hash模式会出现localhost:8080/#/…而history模式就没有#这个符号。模式代码如下。

浏览器中会出现,是没有#的,这就是history模式。至于其区别,可以看这里hash和history两种模式的区别

为了开发便利,直接执行了 npm i element-ui -S 操作,安装了element UI框架。官方文档:Elenment然后再main.js中引入。

为了丰富页面中的图标,引入了阿里的小图标:Icoin-阿里巴巴矢量图标库,操作很简单,很便捷,直接下载,在main.js中引入即可。具体操作可看官方文档。

整个项目中图片引入路径的问题。如果是在div和style中引入路径,我选的是:如: img中用 src="../logo.png"和style中用background-image: url("../backlogo.png");。如果是在script中,我是这样引入的路径:如imgUrl: require("@/assets/images/hottencent/1_lishijiemi.png")。
第六步
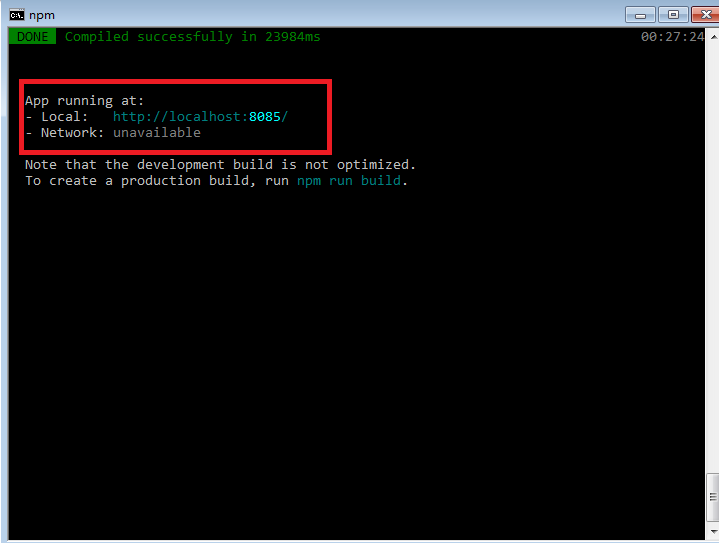
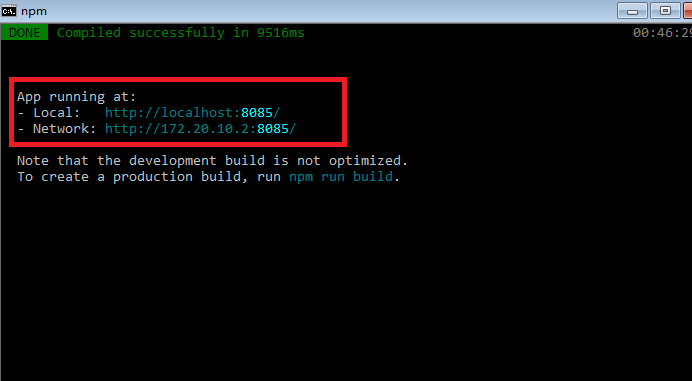
如果想在手机和电脑同时看到自己的开发情况,毕竟有时候即使F12调成了手机模式,还会出问题的,在手机上直接看跟在调成手机模式看是完全不一样的,可以试试就知道了。有时候,我在电脑上调好了,明明是在手机模式,完全没啥问题,但是在手机上看,完全就错乱了。操作是这样的。打开手机热点,让电脑连上热点,然后再执行npm run serve,就可以看到这样的界面。

第七步
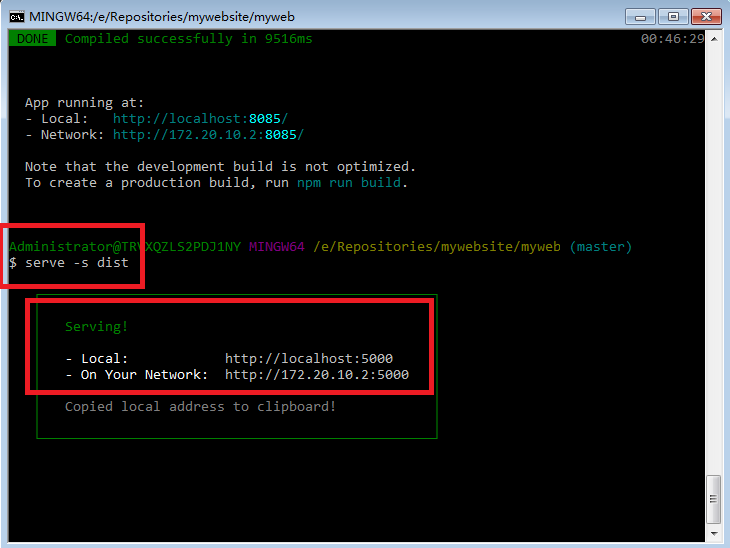
打包,执行npm run build ,将会看到dist文件夹。那打包之后的文件怎么办呢???直接进入dist,想打开index.html,发现是空白,根本打不开啊,那么怎么办呢?怎么解决这个问题呢。怎么才能浏览到呢?只有浏览到了,才能看到自己的项目到底能不能成。有两种方案可以解决这个问题。这两种方案我专门写了个博客。大家可以看这里Webpack打包vue CLI 3.0项目之后生成的dist文件该怎么启动运行。我呢,比较倾向与第二种,也是最简单的一种。首先进入项目直接执行npm install -g serve进行安装,然后再执行serve -s dist,即可出现这样的界面。这样如果你的手机跟电脑是同一个WIFI的话,就可以在手机浏览器中输入 http://172.20.10.2:5000(注:输入的是gitbash里的,有时候可能会变化),也可以浏览到web页面了。具体打包操作流程及原因,可以看这个官方文档General Guidelines,虽然是英文版的,但用谷歌浏览器打开,翻译成中文就行了。
 如果,页面还是打不开,那可能是路径问题,我是第一次打包就可以了,所以对于刚开始用这个版本的,就要随时测试,这样才能提前找到问题也更容易解决问题,不然到项目结束了,再进行打包,然后因为路径问题,修改起来,那真是麻烦的不要不要的。
如果,页面还是打不开,那可能是路径问题,我是第一次打包就可以了,所以对于刚开始用这个版本的,就要随时测试,这样才能提前找到问题也更容易解决问题,不然到项目结束了,再进行打包,然后因为路径问题,修改起来,那真是麻烦的不要不要的。
第八步
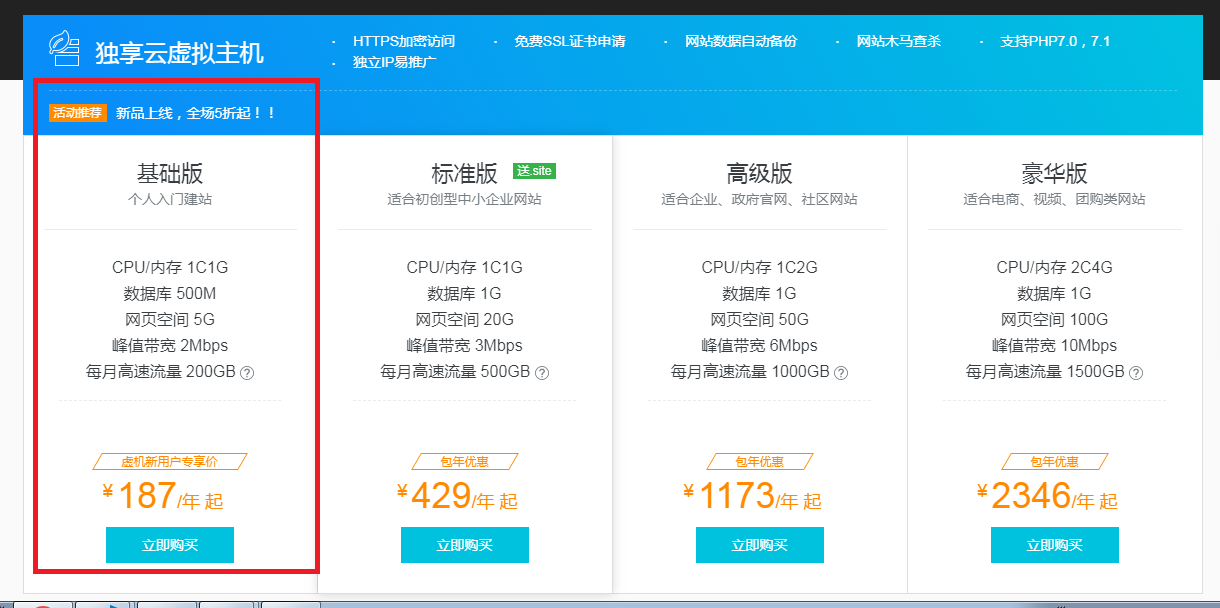
打包之后,是不是要上传到服务器了,才能输入个域名才能访问呢?确实是这样的,但前提是我们要有个服务器,还得有个域名才行呢,域名和服务器哪里来呢?肯定是要买了,没有免费的午餐啊,这就要靠我们选择了,听说亚马逊的AWS服务器可以免费十二个月,但有听说要绑定信用卡,如果操作不当,可能免费的也要直接扣钱了,也听说在某宝可以买个十几二十块的类似与临时的信用卡的样子。坑啊,到处都是坑,我也没有信用卡,就选个国内的吧。千选万选,我最后选了个阿里的云虚拟主机,主要是我都想用一下,我可不是打广告啊,不过,别人恐怕也不想让我打广告。不要问为什么。技术太low呗。闲话少说。 直接进入这里阿里云虚拟主机,因为初次键网站,只是写些html,所以选了最便宜的187元的基础版,但也够用了。钱少就做钱少的事吧。初次进入阿里云,像走进了迷宫,到处都是页面,不知道往哪走,每个页面都差不多,绕啊绕,第一次操作阿里云控制台的恐怕又同感。大公司就是不一样啊。对了,这一步,要增加点,选择windows还是Linux的虚拟主机。我选的是windows的。据情况而定吧。

第九步
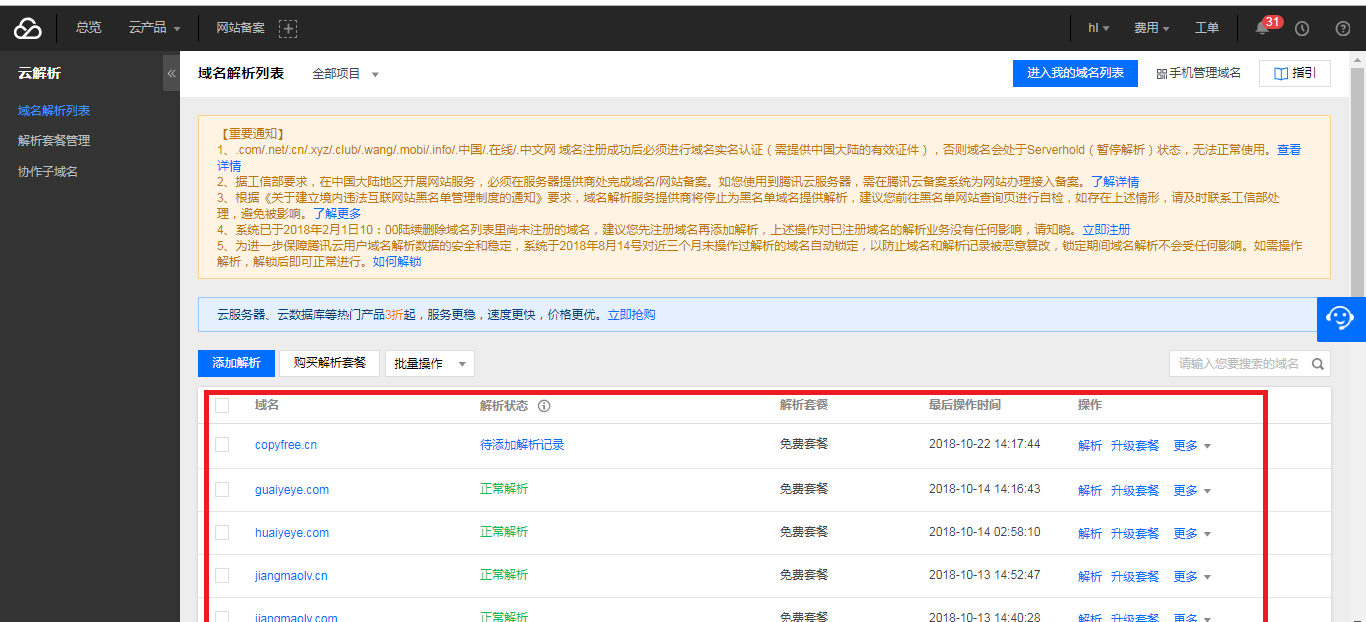
服务器买了,那就要域名了。我是在腾讯云买的域名,不要问我为啥子?唉…说多了都是泪啊,因为本人穷,用了腾讯大王卡,所以用QQ浏览器看新闻,然后某一天就看到了,腾讯关于域名的广告,然后就了解了下子,然后,好像不停的推送这样的广告,然后就一发不可收拾,就买了好几个域名,都砸在手里了,唉。如果有人要的,可以给我说,有优惠。不过,进入页面还是挺好操作的。我是在这里买的域名。 腾讯云。进入之后,找到注册域名界面,然后输入你想注册的域名就行了,如果有就可以注册了。我推荐首选.com域名,这是大家都知道的国际域名,都清楚,看起高级点,当然了.cn和.net,也是可以的,由于我想要的.com被人注册了,我只有选了个.cn的域名付钱购买。然后就是域名备案了,即使你还没备案,可能短信都要提醒你了,无非是填些信息,上传身份证件照。都有提示步奏的、很简单的。域名备案之后,就可以不管了。出现如下的界面就可以不用管他了。正常解析,是我已经解析了,未解析的就是我还没解析过。可以不用管了。

第十步
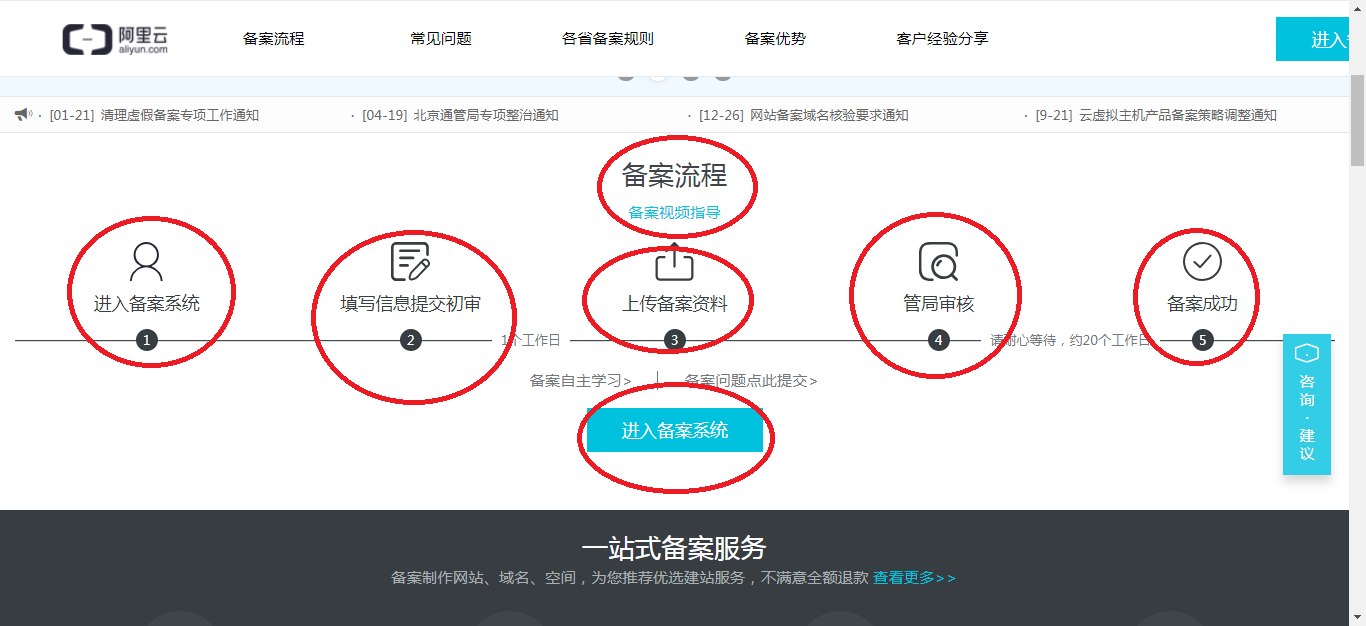
服务有了,域名也买了,应该可以了吧。却才发现,这还是万里长征走了一半路,因为接下来,可能要花费不少时间,甚至比你做的项目时间还长。接下来就是要进行网站备案了。跟域名备案是不同。在阿里云登录自己的账号,然后,进行备案。我绑定的是支付宝账号,因为接下来要记住的账号什么太多了,最好能够方便操作的最好。备案的过程进入备案流程。进入备案系统,可能要输账号。

接下来我说下,需要哪些操作吧。因为我报备的是个人网站。这个过程稍微简单点,如果是企业报备的话,要提供各种证件。而且我也没有营业执照,只想做个网站玩玩,然后就选了个人的。有三大步骤。
1.主体信息: 主办单位或主办人全称: xx 主办单位性质: 个人 主办单位证件类型: 居民身份证 主办单位证件号码: xxxxxxxxxxxx 主办单位证件住所:xxxxxxxxxxxxx 主办单位所属区域: xxxxxxxxxxxxxx 主办单位通讯地址: xxxxxxxxxxxxxx 投资人或主管单位: xxx 负责人姓名:xx 负责人证件类型: 居民身份证 负责人证件号码:xxxx 联系方式1: xxxxxxxxxxxxx 联系方式2: 应急联系电话
电子邮件地址: longtolink@163.com 注意:主要填写下自己的姓名和身份证号,还有居住地。
2.网站信息: 网站1: xxx
网站编号: 不用填 网站名称: xxx 产品类型: 阿里云 备案服务号:不用填 网站url: www.gotolink.cn 网站域名: gotolink.cn,aitolink… 服务内容: 其他 内容类型: 负责人姓名: xxx 负责人电子邮件: longtolink@163.com 证件类型: 居民身份证 证件号码:xxxxxxxxxx 联系方式1:xxxxxxxxxx 联系方式2: 应急联系电话: 网站语言: 中文简体 备注信息: xxxxxxxx 注意:这里面要注意,网站url是要有www的,网站域名直接填写不要www的。我的是gotolink.cn。当然了,你名下如果还有其他域名也可一并备案了,最多只能写四个啊。我就因为这个多跑了冤枉路。当时跟客服咨询,说可以备案五个,然后第二天告诉我最多只能名下有三个。坑爹啊,多让我锻炼了身体,还多花了四块钱,一顿早餐没了。网站备注信息,这点要注意了,如果是个人的,就不能有关于企业的内容,可以请教下客服。
3.上传备案资料: 主要上传自己的身份证正反面。自己拿个手机拍一下就行了。然后是上传自己的签名的证书。证书怎么下,上面有个下载按钮,直接下载, 然后去打印,然后签上网站性质和个人签名时间,上面都有提示。所以坑爹啊,当时就因为多写了域名,然后多跑了一趟去打印证书。说到这里不得不吐槽一下深圳的打印店,简直有点坑。去打印的时候,说一张两块钱,要打印几张,我说了三张,然后她就说6块。当时我给别人复印身份证,就多问了句,复印一份多少钱,说是一块,然后我就机智了下,那打印一张证书,然后再复印两份吧。其实,我觉得好像复印的跟打印的也没啥区别。网站证书说是要三份,以后要用。
上传成功,之后就是漫长的等待了,听说要一个月时间呢。
第十一步
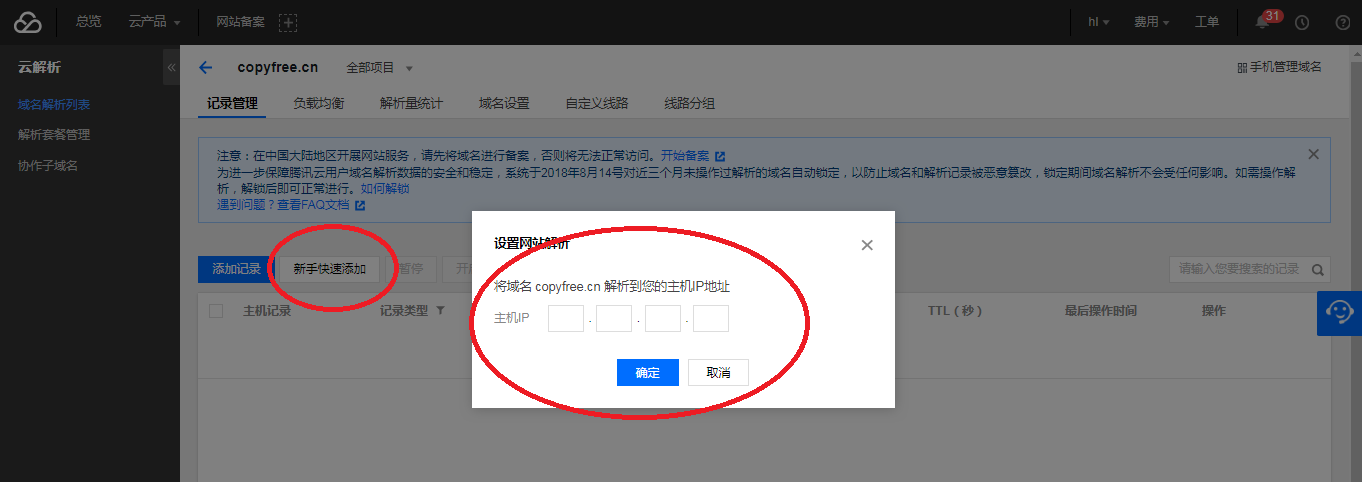
上传程序到服务器,进行调试。阿里这一点做得比较人性化,因为网站备案过程中,域名是不可以用了,为了解决这个问题,就弄了个临时域名。服务器有了,那么IP地址就有了,这个时候其实也可以提前解析自己的域名的。IP与域名的关系,就是相对应的,IP是数字,为了好记,跟域名合作,相互等同下,不是绝对的等同哟,是一一相对的关系。域名解析可以直接把域名转到阿里操作台解析,如果在阿里买的域名,那就方便了。我是在腾讯买的,那也可以在腾讯平台进行解析,当然了,你买了腾讯的服务器,那也很方便呢。主要是我两家都用了,所以,就在腾讯解析了,这一点腾讯还是非常不错了,没有什么商业壁垒。解析界面如下。进入域名列表,点击解析按钮,进入解析界面,点击新手添加,就出来了如下界面,然后输入自己服务器的IP地址就可以了。这个用的是免费的解析,对于一般的网站已经够了。如果想高级点的话,可以花钱买云解析套餐。

第十二步
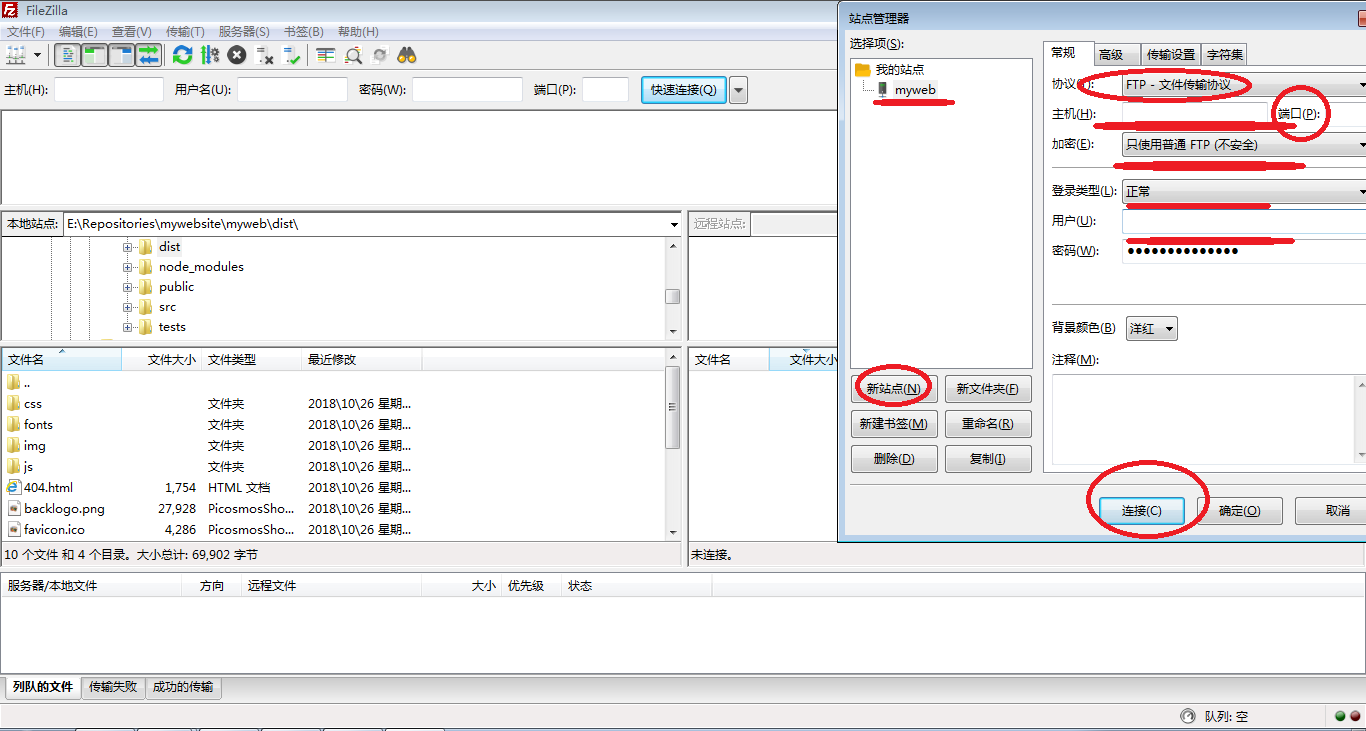
上面都做好了,终于该到上传程序了吧。还没到呢。方法在这里如何上传网站程序。看完之后,还要选择个上传程序的工具。我用的是FileZilla工具,说白了,就是个工具,把你的程序上产到你服务器的工具。安装地址:立即下载FileZilla,进入我选择的是windows的。或者进入FileZilla使用手册下载也可以,这个手册里也详细介绍了使用规则。下载之后的界面如下:

第十三步
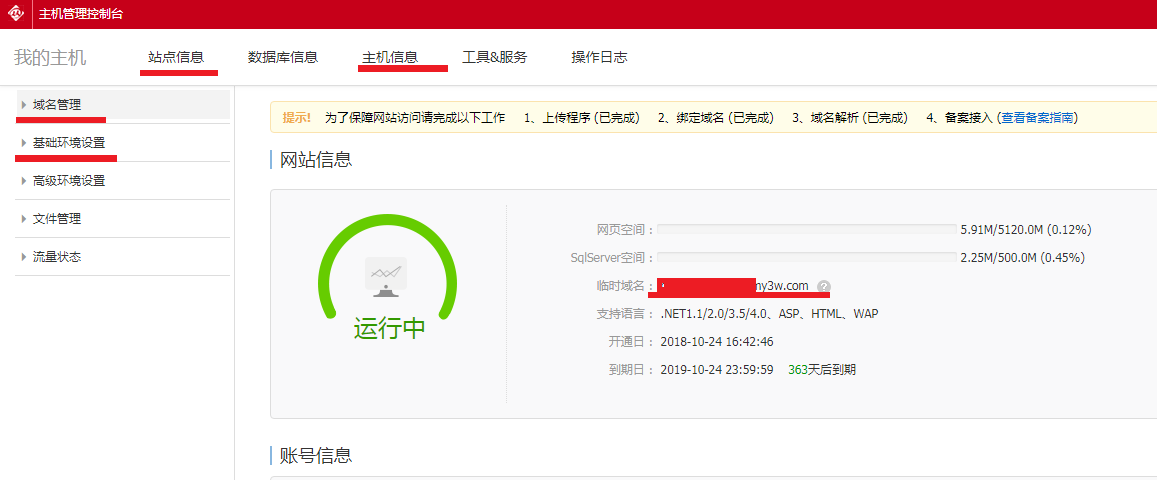
打开自己的虚拟主机的操作面板,可以这样理解,虚拟主机在很远的地方,也相当个电脑吧,中间用网络连接着,但是我们怎么操控他呢,这个时候就需要操作平台,阿里提供了这样的一个操作面板。在这面板上,可以看到你的虚拟主机的信息,包括域名、操作日志等等内容。进入路径主机管理控制台,要登录,登录进入会进到自己的域名平台,然后点击管理,就进来了。账号密码自己要记住,虽然不好记,但也要记得。或者统一通过你的支付宝扫码进入还是非常方便的。

第十四步
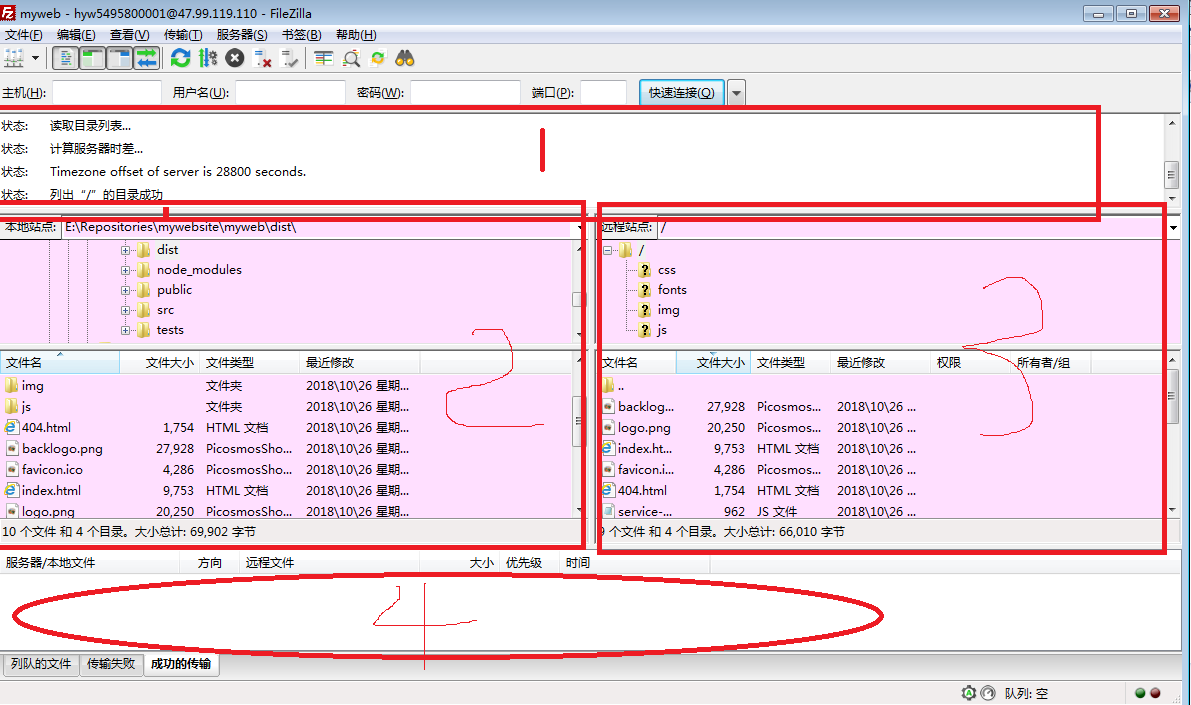
上传网站程序,FileZilla处于登录链接状态,但我好像有时候还会掉线,免费的有时候是这样的,也没多大问题,完全可以胜任。面板主要分成四个部分。上面的一横行是上传情况,跟服务器连接情况。中间的做半部分上下两块,是本地文件管理行,点上面的某个文件夹,下面就会显示文件里的所有文件及子文件夹,选择点击右键,上传即可。这样右边部分的上下两块,跟左边类似,只不过是上传到服务器里的文件,也可进行删除,下载等操作。下边的一整横行,是队列文件,就是排队上传文件,说白了,都是在等着到服务器里,如果上传不上去,就继续在那里等着,这事就需要你操作,让他重置上传了,如果继续上错不了,那里就会显示传输失败的数量了。还可以继续点击上传的……

第十五步
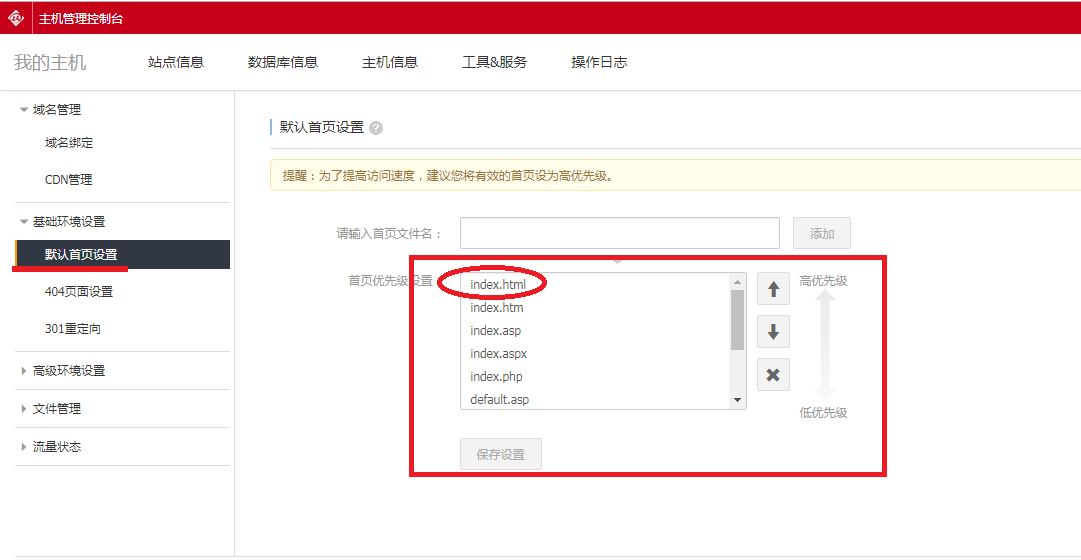
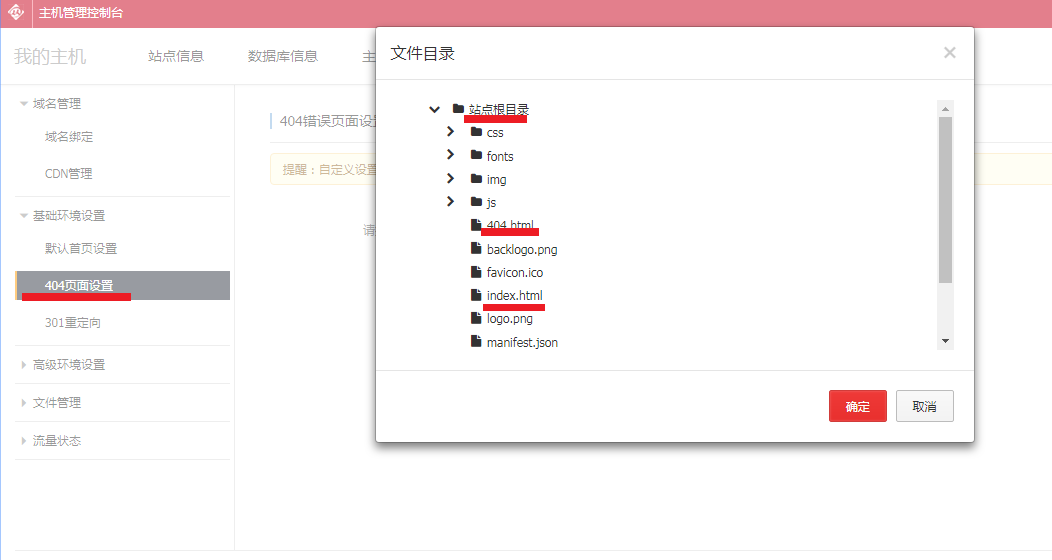
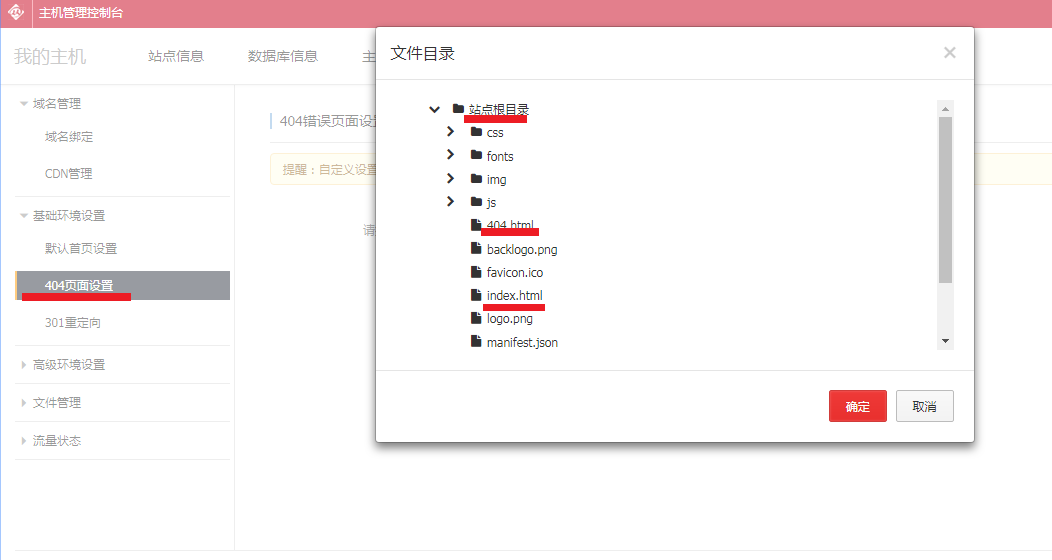
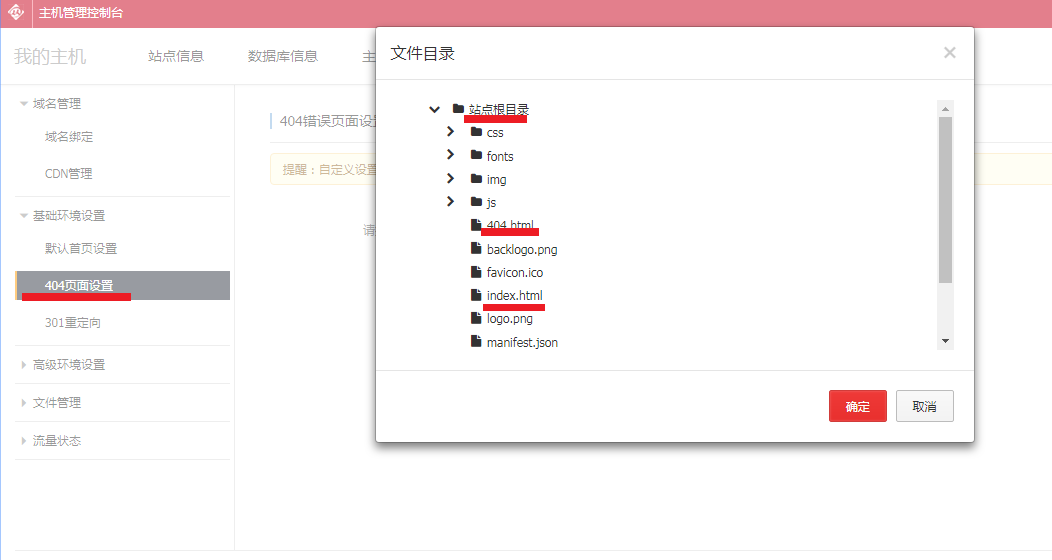
在操作面板,设置首页,所谓的首页,就是你dist文件夹下的,index.html,把这个放在最上面就行了,也就是最高优先级,操作面板上一般是早就设置好了,不用动就行了。但还是看看的好。如图

设置404,如果你的项目里已经有了自动的404,就可以不用设了,我为了保险起见,自己又做了个404.html的文件,放在public文件夹下,一起打包的,当然了我也算是闲的无聊,多此一举吧。可以能用,也希望永远没用,这样就说明我的项目时正常运行的,一旦出现了这个,那就真出问题了。

第十六步
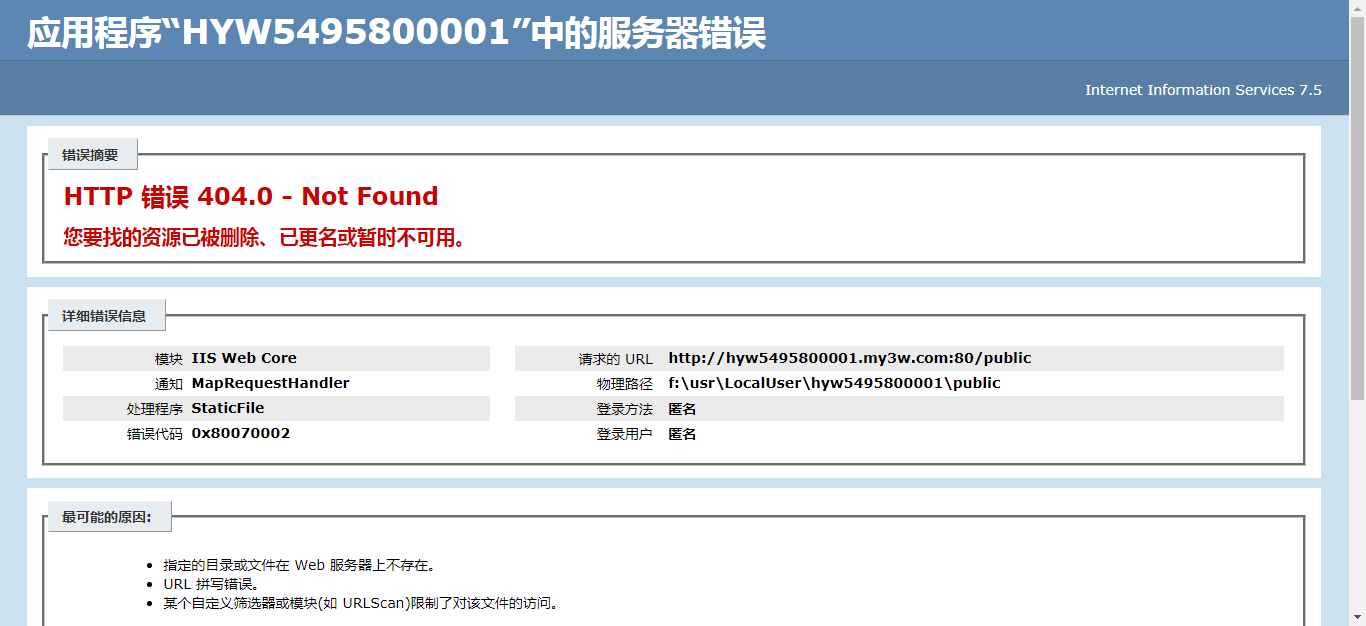
如果上传成功,这就可以运行了,直接在浏览器里输入临时域名就可以浏览的web页面了。临时域名,要输密码,然后才能访问,中间可以持续几个小时,供你测试调试。在这里要特别注意下,还是借用上面那个图。一定要切记,站点根目录下的文件是dist文件夹里的所有内容。千万不要把dist也给上传到服务器里了,不然是访问不了的,给你报个404的错,搞的你焦头烂额的,还以为是URL的路径错了,然后各种珊珊改改,我就在这里吃了大亏,浪费了太多时间。
如果上传程序不对将刷新就会出现下面的情况

这一点一定要切记切记!!!
正确的如下图

如果不出意外的,到此,整个项目就可以了,成功了,可以访问了,我的项目在此就可以访问了!高兴得不得了,但是乐极生悲,偏偏这个时候,出了点问题,而且还是个不小的问题,页面可以访问,每个页面都没啥问题,但是,但是,一刷新,问题了,直接个报个404的错误,一下子给整蒙了。不知道问题再哪里,辛亏有个做后端的大学同学,他虽然也是转行之人,但技术确实让人佩服,虽然是做后端,直接给我抛来个关于vue扔到服务器里报错的blog。一下子就解决了。dist文件夹下要有一个web.config,里面内容如下,如果你也遇到了这样的问题,可以到这个blog里复制使用:vue.js中利用router进行跳转(子页面刷新404问题)。所以说,还是要有一个志同道合朋友。这也怪不得github能发展成那么大的社区,一群基友在那里敲着代码,谁也不说话,却成了最大的同性交友社区。

至此问题解决了。不过还是要特别注意:要把web.config文件放到public文件夹下,然后打包,再上传。如果直接放到了dist文件夹,然后,直接上传这个文件,还是不能解决问题还是会报错。最直接简单粗暴的是删库,打包,上传!!这样问题就可以降到最少。职场新手屡试不爽!!
总结
整项目就这样结束了,最大的感悟是,只有不断的爬坑,才能找到你想要的抱。现在就做等着我的个人网站备案成功。那么就可以访问了。如果您看到这篇文章可以直接点击访问沟渠网,这里搜集了各种各样的知识型网站,可以满足绝大部分的需要。最后,希望你不虚此行,爬坑愉快!